Know How (WordPress Theme Builder)
UI/UX Design, Front-End Development, Backend Development, WordPress
Know How was developed after growing frustration with existing page builder's customization and performance. Designed to compete with builders like Divi and Elementor, but with a smaller footprint, easier initial setup, and a more functional page builder. The code base allows for easier integrations of custom modules and premium features based on varying client needs. Know How is intended to host hundreds of visually unique websites on 1 multisite environment.
There is built-in support for events, staff profiles, testimonials, shortcodes, a template library, cookie notifications, and more.

Page Builder
The super intuitive and adaptable page builder is powered by Advanced Custom Fields. The builder utilizes sections with modules nested in each section. Each section allows for an easy method of choosing and editing the column layout. The module library is scalable and allows for an easy method of adding premium and client-specific modules even within the multisite environment.

Each module is displayed in an overlay to allow for a more focused editing environment. In addition to the module content, the user has access to all module settings from this view. The module settings are shared within the code base with all modules, sections, and theme options.

The module settings are easily added or removed from each module. The settings themselves allow the user a great deal of customization with page layout and module appearance. There are also settings for features such as animation and device specific visibility.

Theme Options
All of the theme options, third-party integrations, and WordPress settings are clearly visible and easily edited from the Theme Options page. This was intended to help speed up the initial site setup and uncover some of the hidden WordPress features that new users are not accustomed to finding. Additionally, the page builder is available to easily build out the Footer and Sidebar areas of the site.

The typography settings allow for a high level of font customization across the site. The Font Family dropdown is populated by Google Fonts and the Weight and Style dropdowns are populated according to the chosen font family's capabilities. These settings are available at a theme option level, as well as inside of each module.

The font settings are also embedded in other settings, such as the Buttons and links, and are easily edited in the Theme Options view or within each module. The buttons settings also show the default and hover tabs to customize each version of interactive elements.

Performance
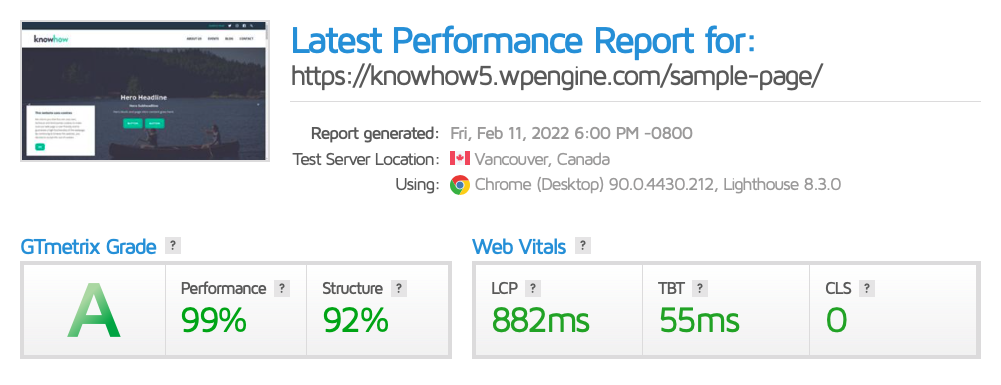
As mentioned, site performance was a big motivator for creating this page builder theme. By using dynamic image resizing, minimal javascript, and focusing on page structure, the theme is consistently scoring 99% performance scores even on image and video heavy pages.